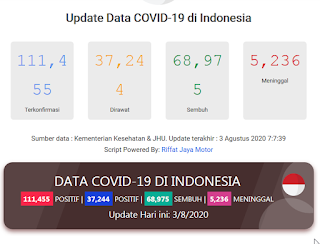
Hai apa kabar semuanya langsung saja disimak Cara Memasang Widget Statistik Update Virus Corona dan Covid-19 di Blog terbaru di tahun 2020 ini yang di mana ini memiliki fungsi untuk memberitahukan kepada pengunjung setia blog anda tentang jumlah maupun tentang perkembangan virus Corona atau covid-19 yang ada di Indonesia dan tentu saja dengan adanya widget seperti ini setidaknya pengunjung menjadi lebih tahu lagi tentang update dari covid 19 khususnya yang ada di Indonesia
Dan widget ini juga bisa mempercantik dari tampilan blog anda yang di mana widget ini kami buat dengan tujuan untuk keperluan sebagai bentuk cinta kita terhadap tanah air tentang bahayanya penyebaran virus Corona ini maka dengan mengingatkan pengunjung website kita maupun user pada blog kita setidaknya kita juga ikut mampu untuk mengingatkan kepada mereka tentang Bagaimana perkembangan virus Corona yang ada di Indonesia ini.
Dan untuk memasang widget ini sebenarnya sangat mudah sekali Anda bisa memasangnya di laman blog maupun di halaman postingan maupun Anda bisa menambahkan widget di tata letak blogger maupun Anda bisa memasangnya di halaman statis.
Dan langsung saja disimak cara memasang widget update status virus Corona ini yang dimana Disini saya akan Contohkan Bagaimana cara memasang widget di halaman statis maupun di halaman posting dan yang terpenting adalah Anda harus mengetahui bahwa sebuah script maupun sebuah CSS harus anda pasang pada bagian html khusus tetapi disini saya hanya perlu copy paste Script dan kita tidak perlu untuk membongkar template blog kita Sehingga nantinya dikawatirkan terjadi ada yang error.
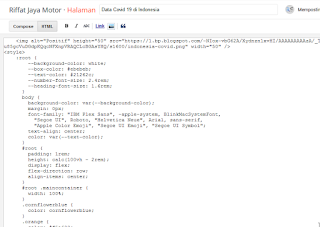
1. Langkah pertama silahkan anda copy paste script yang ada di bawah ini kemudian buka halaman posting maupun halaman statis dan jangan lupa pilih pada mode HTML (bukan compose).
<style>
:root {
--background-color: white;
--box-color: #ebebeb;
--text-color: #21262c;
--number-font-size: 2.4rem;
--heading-font-size: 1.6rem;
}
body {
background-color: var(--background-color);
margin: 0px;
font-family: "IBM Plex Sans", -apple-system, BlinkMacSystemFont,
"Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
text-align: center;
color: var(--text-color);
}
#root {
padding: 1rem;
height: calc(100vh - 2rem);
display: flex;
flex-direction: row;
align-items: center;
}
#root .maincontainer {
width: 100%;
}
.cornflowerblue {
color: cornflowerblue;
}
.orange {
color: #f5a623;
}
.green {
color: #219653;
}
.red {
color: #d8232a;
}
.container {
display: grid;
grid-template-columns: 25% 25% 25% 25%;
margin-bottom: 1.5rem;
}
@media (max-width: 640px) {
.container {
grid-template-columns: 50% 50%;
}
}
@media (max-width: 480px) {
body {
--number-font-size: 1.2rem;
--heading-font-size: 1.3rem;
}
.box {
margin: 0.2rem !important;
}
.box .label {
font-size: 0.65rem !important;
}
}
.box {
margin: 1rem;
display: flex;
flex-direction: column;
align-items: center;
padding: 0.7rem;
background-color: var(--box-color);
border-radius: 6px;
margin-bottom: 0.3rem;
}
.box .number {
font-family: "IBM Plex Mono", monospace;
font-size: var(--number-font-size);
}
.box .label {
font-size: 0.8rem;
text-align: center;
}
</style>
<h2>Update Data COVID-19 di Indonesia</h2>
<div class="container">
<div class="box">
<span class="number cornflowerblue" id="confirmed">-</span>
<span class="label">Terkonfirmasi</span>
</div>
<div class="box">
<span class="number orange" id="activeCare">-</span>
<span class="label">Dirawat</span>
</div>
<div class="box">
<span class="number green" id="recovered">-</span>
<span class="label">Sembuh</span>
</div>
<div class="box">
<span class="number red" id="deceased">-</span>
<span class="label">Meninggal</span>
</div>
</div>
<span class="info">Sumber data : Kementerian Kesehatan & JHU. Update terakhir :</span>
<span class="date">
<span id="metadataDate"></span><br/>
Script Powered By: <a href="//oto.riffatstore.com/" target="_blank" title="Riffat Jaya Motor">
Riffat Jaya Motor
</a>
</span>
</div>
<script type="b2438974c45b8dcb9b1465d6-text/javascript">
const monthNames = [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember",
];
function numberWithCommas(x) {
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ".");
}
const getData = async function () {
let doFetch = await fetch("https://romantic-knuth-c6ede9.netlify.app/.netlify/functions/corona", {
method: "GET",
});
let result = await doFetch.json();
result.filter((data) => {
document.getElementById("confirmed").innerText = numberWithCommas(
data.positif
);
document.getElementById("recovered").innerText = numberWithCommas(
data.sembuh
);
document.getElementById("deceased").innerText = numberWithCommas(
data.meninggal
);
document.getElementById("activeCare").innerText = numberWithCommas(
data.dirawat
);
let _date = new Date();
_date.setHours(_date.getHours() - 3);
document.getElementById(
"metadataDate"
).innerText = `${_date.getUTCDate()} ${
monthNames[_date.getMonth()]
} ${_date.getFullYear()} ${_date.getHours()}:${_date.getMinutes()}:${_date.getSeconds()}`;
return true;
});
};
getData();
</script>
<script src="https://ajax.cloudflare.com/cdn-cgi/scripts/7089c43e/cloudflare-static/rocket-loader.min.js" data-cf-settings="b2438974c45b8dcb9b1465d6-|0" defer=""></script>
2. Berikut adalah gambaran Bagaimana menyimpan script pada mode html yang ada pada halaman posting maupun pada halaman statis, dan bagi kamu yang ingin memasangnya bisa kamu pasang pada menu tata letak dan Saya harap anda mungkin bisa mempelajarinya kalau anda sudah terbiasa pasang bongkar widget.
Apabila anda baru pertama kali belajar ngeblog mungkin untuk memasang widget ini agak susah maka dari itu jika anda kesusahan untuk memasang widget ini jangan sungkan-sungkan untuk berkomentar dan kami akan membantu anda untuk Jelaskan lebih rinci tentang bagaimana cara memasang Widget Widget di berbagai situs maupun WordPress maupun platform yang lainnya.
Dan itu saja dulu apa yang bisa kami sampaikan yang menyangkut dengan Cara Memasang Widget Statistik Update Virus Corona dan Covid-19 di Blog semoga bermanfaat dan silakan bagikan kembali artikel ini pada teman-teman anda yang kebetulan membutuhkan tutorial seperti ini terima kasih.